For disabled popover triggers, you may also prefer data-trigger="hover" so that the popover appears as immediate visual feedback to your users as they may not expect to click on a disabled element. For more information refer to 's preventOverflow docs. Data attributes for individual popovers.
Because Bootstrap Popovers have the popover class which have the position: absolute style, and the arrow class is absolutely positioned too, we can adjust the positioning of the arrow by using the left, right, top and bottom styles, like the following.
The Popover feature provides a tooltip-like behavior, can be easily applied to any interactive element via the component or v-b-popover directive. Use the focus trigger by itself to dismiss popovers on the next click that the user makes. focus also makes the popover activate on both focus and click (

Popover in a modal. This button triggers a popover on click.
meta-viewport warns against not having a single viewport meta tag in the
with the proper value. Setting the width property to a specific size (: width=320) is not recommended. Having width=device-width also constitutes a performance improvement, as under most circumstances,Ionic popover example. How to read data from page to modal popover component ? Let's first create an ionic project and add or generate a popover setting component. The setting component is the modal popover component where we allow users to select buttons among the buttons list.

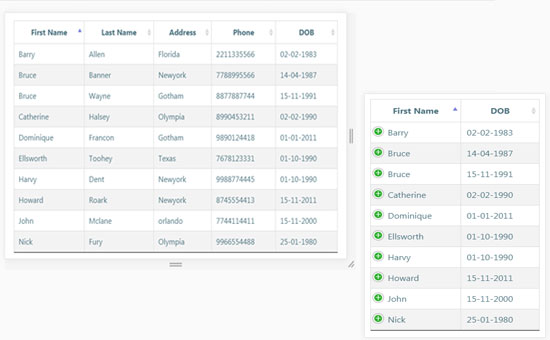
column datatables hiding automatic responsive priority data phppot jquery html5 customizing attribute using
It returns an object that includes element's height, width, and its distance from the top, left, bottom, and right of the viewport. Suppose that you have
Toggle popover. Note: Popovers must be initialized with jQuery: select the specified element and call the popover() method. The following code will enable all popovers in the document
It reads: The navbar should always be at the top of the , normal navbarImagine you have the. To create a fixed navbar, or a navbar that's always at the top of the viewport even as you scroll down the page, there are a few things you need to do.
Space within the browser window is known as the 'viewport' affected by the monitor resolution, how many toolbars are in use within the browser and whether the browser is in full screen or windowed mode. The method to get this size is different with IE6 and below to Opera and Mozilla and its
If you need to set a minimum width to the popover, just set the width option directly. see example below When you increase the width, you may need to adjust the space (offset) between the popover box and the left/right page border.

input json jquery noscript nin firefox summary

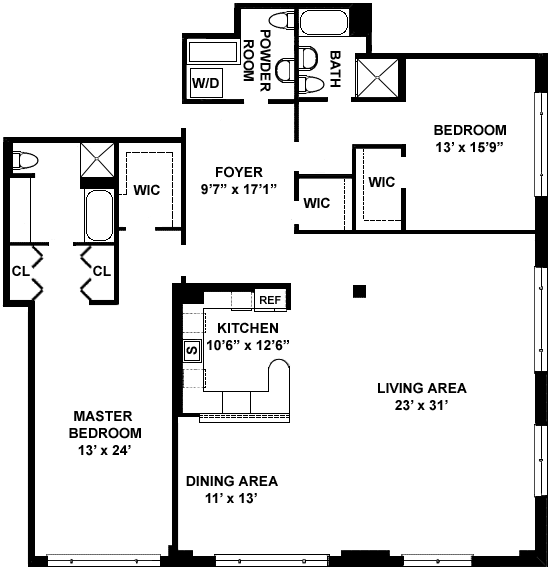
floor plan building manhattan avenue ft interior loft cg seventh ceiling walls very streeteasy kitchen nyc chelsea interiors footprint sells

even

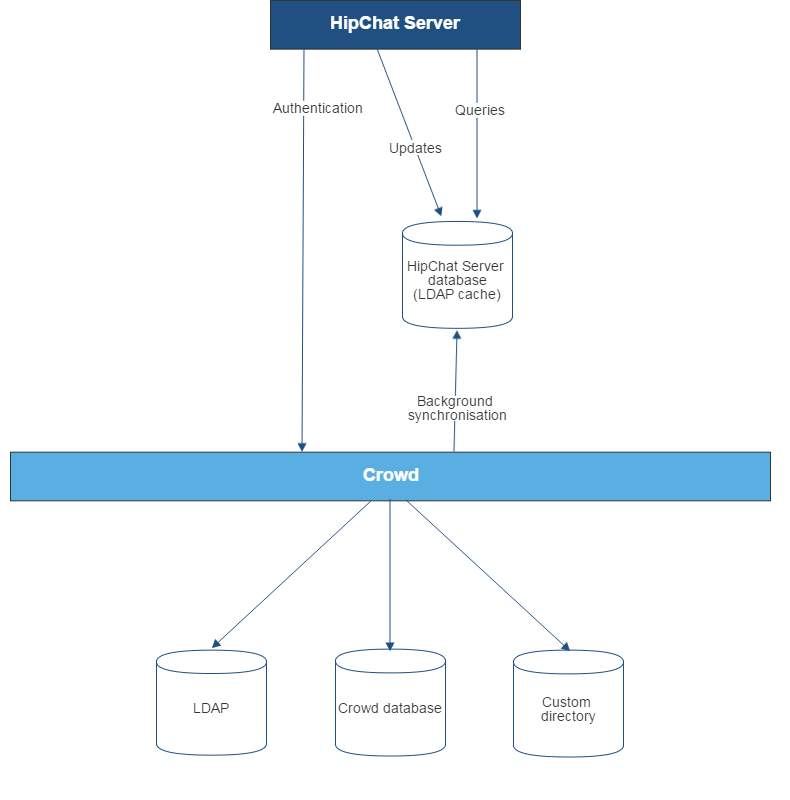
crowd jira confluence server hipchat atlassian connecting management user diagram integrating applications above
Angular CDK Popover, no default style, examples using @angular/material - at master · joejordanbrown/popover. By itself, the
A popover is a transient view that shows up on top of a content on the screen when a user clicks on Popovers are most appropriate on larger screens and we're most likely to encounter them in use After that we clean our popperInstance data property by setting it to null and emit a
ion-popover is a dialog that appears on top of the current page. Learn about the popover UI component and CSS custom properties for iOS and This property can also accept multiple classes separated by spaces. View the Usage section for an example of how to pass a class using cssClass.

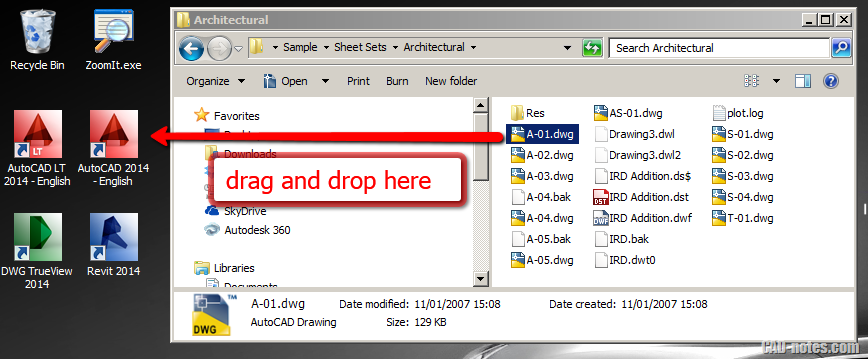
dwg open drag autocad program icon drop cad architecture several cool things notes
Steps. Data Entry. The arrow points to the center of the target element, which set arrowPointAtCenter. import { Popover, Button } from 'antd'; const content = ( <> <.

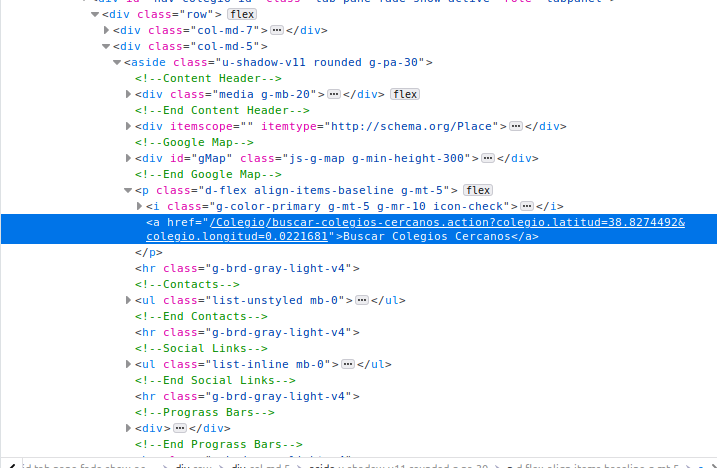
autocad geographic location setting autodesk marker position cloudhelp guid enu knowledge raster core
Tags:
how to get robux free 2022 no survey, free robux real 2022 no human verification, ashley the unicorn roblox username, free robux verified by roblox, limiteds ch to get free robux, clothing giver that costs robux, free robux generator for robux, free robux giveaway live stream now, roblox robux generator - grab 22.500 free robux, uber rbx-earn free robux for roblox, free roblox accounts no robux, how to get free robux real 2022, dantdm playing roblox on xbox, free robux generator no survey no download no password, how to get free robux no human survey, sick boy meme roblox id, 5 ways to make robux, how to walk in roblox, how to get free robux if your a kid, free robux hack 2022 pc, get free robux gg, roblox free robux live, roblox com robux star code, is the robux generator real, auto clicker for ipad roblox, free robux decal roblox, roblox phone number free robux, free robux unlimited apk, roblox denisdaily free robux, roblox transfer robux to group,
References:
